
Facebook об’єднує всі відео у формат Reels

13 безкоштовних інструментів для керування PPC-кампаніями

Чому Google не індексує сторінки вашого сайту і що з цим робити

10 хвилин
Це може бути запах чиїхось парфумів або шматочка піци з ресторану, або пісня, яка грає в магазині… Як тільки ви відчуваєте щось знайоме, ви відразу ж переноситесь в інше місце, час або настрій.
Уявіть, що ваш сайт може викликати таку реакцію. Відвідувачі, що реагують на сенсорну стимуляцію, миттєво потрапляють у більш позитивний простір, який вони потім пов’язують із вашим сайтом і брендом.
Вебсайт — це те, що можна побачити, тому напрошується висновок, що зір — найпотужніший засіб під час розробки. Але є різниця між тим, що відвідувач бачить на вебсторінці (фото, текст) і тим, що він водночас відчуває.
Зір — найпрагматичніше з чуттів, тому що зазвичай ви отримуєте те, що бачите. Проте, можна створити вебсайт так, щоби він змінював настрій будь-кого, хто його відвідує.
Теорія кольору — це один з інструментів, який ви можете використовувати, щоби надихнути відвідувачів відчувати себе певним чином на основі того, що вони бачать. Однак це може бути проблематично, оскільки кольори часто мають кілька значень не тільки в різних культурах, але і всередині них. Отже, попри те, що ви можете подумати, що завдяки яскраво-жовтим відтінкам ви змусите відвідувачів почувати себе щасливішими, вони можуть навпаки почувати себе пригніченими та тривожними.
Важливо також зосередитися на тому, як використовувати візуальні ефекти для створення досвіду, що створює ефект присутності. Він перенесе відвідувачів в інше місце або час. Їм навіть не доведеться виходити за межі головної сторінки (хоча було б непогано, якби ви змогли поширити такий ефект на весь сайт).
Відмінними прикладами будуть сайти про подорожі — наприклад, туристичний сайт Visit Philly.

Кожна сторінка створює відчуття фізичного занурення, не змушуючи відвідувачів дивитися фонове відео або прокручувати карусель фотографій. Натомість кожне повнорозмірне зображення ідеально показує настрій, з яким відвідувач прийшов на сайт.
Ілюстрація — це те, що є в реальності, і вам буде легко поставити себе на місце людей, на яких ви дивитеся: чоловік і його собака, сім’я йде на прогулянку, люди насолоджуються лісовими стежками. Користувачі навряд чи проігнорують такий контент, на відміну від постановних, надмірно оброблених або фотографій зі стоків.
Подібні візуальні ефекти на цьому сайті, ймовірно, повернуть у спогади про добрі часи тих, хто вже побували у Філадельфії. А ті, хто ще туди тільки збирається, зможуть уявити собі, яке це побувати там — це дуже ефективний спосіб продати враження.
За кордоном у початковій школі вчителі нагороджують учнів хорошими оцінками та наклейками з запахом (ви дряпаєте нігтем наклейку, і вона пахне тим, що показано на картинці). Наприклад, як ці:
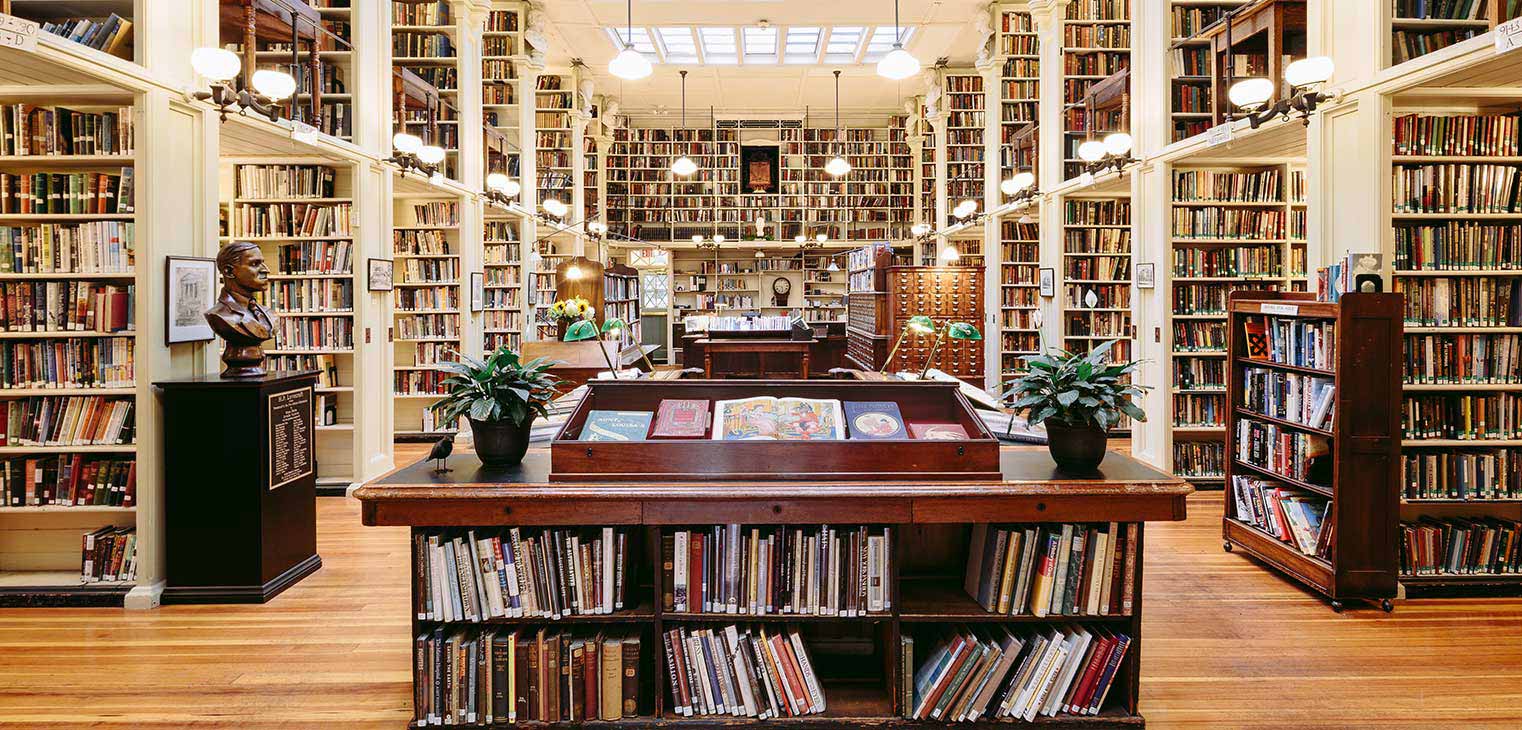
Приклад: Providence Athenaeum, вебсайт магазину вживаних книг і бібліотеки із зображенням рядів старих книг на головній.

А як щодо компанії, відомої своїми мийними засобами, як Tide? Навіть якщо ви не користуєтеся Tide для прання, ви точно знаєте, як буде пахнути перше зображення в цій каруселі:-) Свіжа білизна — це аромат чистоти й комфорту. Також це запах задоволення, тому що немає нічого кращого, ніж закінчити прання.
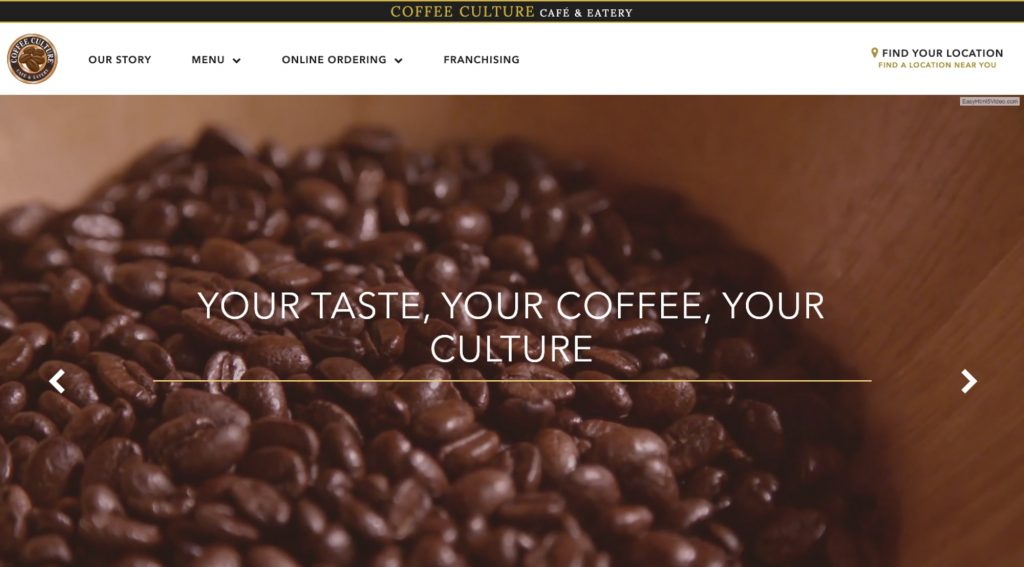
А ось Coffee Culture Cafe & Eatery зробили відео на домашній сторінці. Для ресторану або кафе немає нічого незвичайного в тому, щоби показувати фотографії їжі або напоїв. Однак це не готовий, а сирий продукт — кавові зерна. І, як може підтвердити будь-який любитель кави, ця фотографія пахне чудово й обов’язково збудить нетерпіння замовити першу чашку кави.

Уявіть — ви їдете на пляж і раптом заграла пісня, яка змусила вас перенестися в інший час і місце, і усміхнутися — ось на що спроможний правильний звук. Він може перенести нас із сьогодення в спогади про минуле.
Це не обов’язково має бути музика. І, чесно кажучи, на вебсайті її не має бути. Але це не означає, що ви не можете використовувати її в дизайні:-)
Для цього є два підходи:
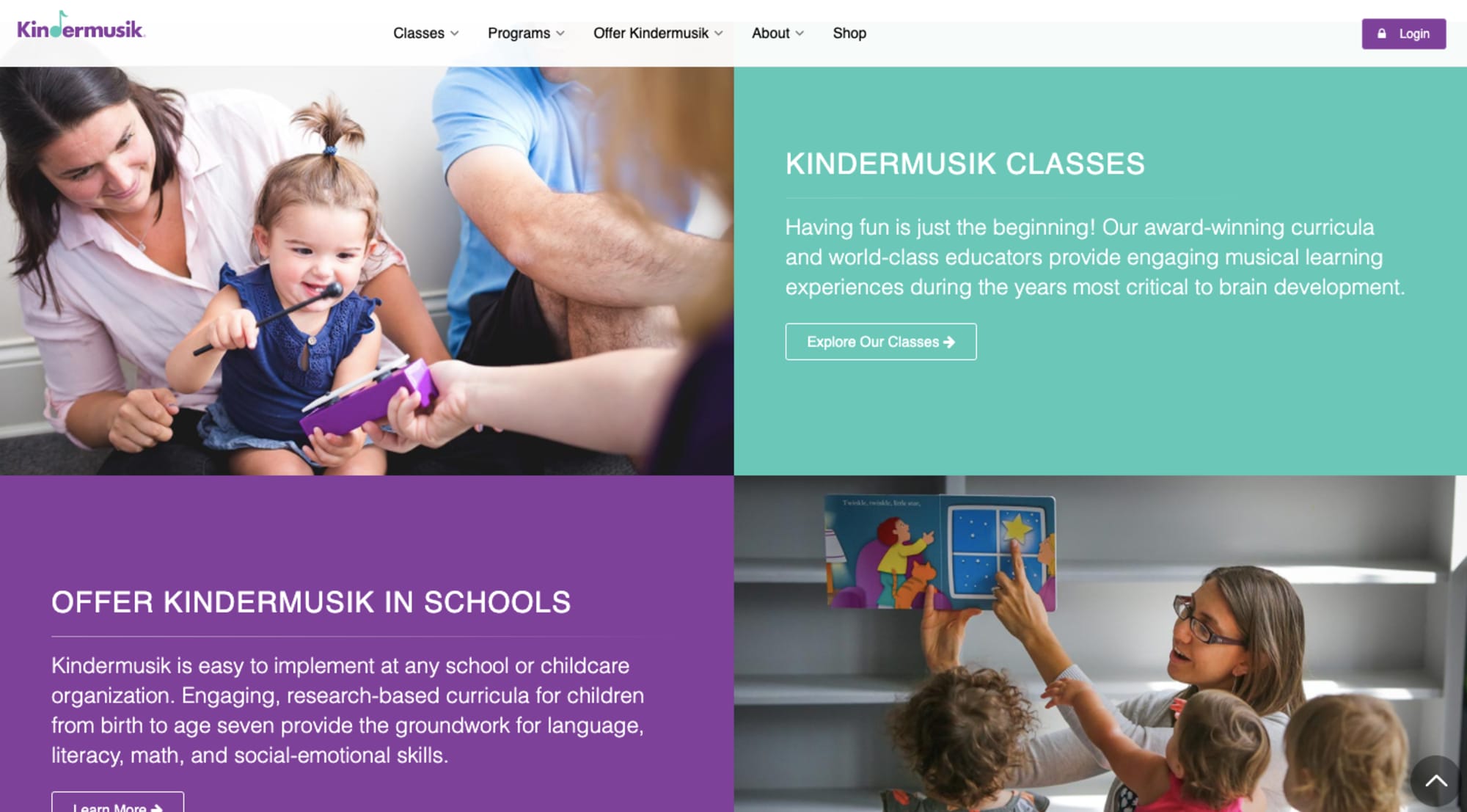
Перший — зображення, які демонструють передбачуваний звук або той, що приносить радість (або будь-які позитивні емоції, які ви намагаєтеся викликати). Візьмемо, наприклад, сайт Kindermusik:

Для багатьох із нас ксилофон був одним із перших інструментів, з якими ми познайомилися в дитинстві. Тому важко уявити, щоби хтось побачив цю фотографію й не почув відразу, як дитина стукає по ксилофону.
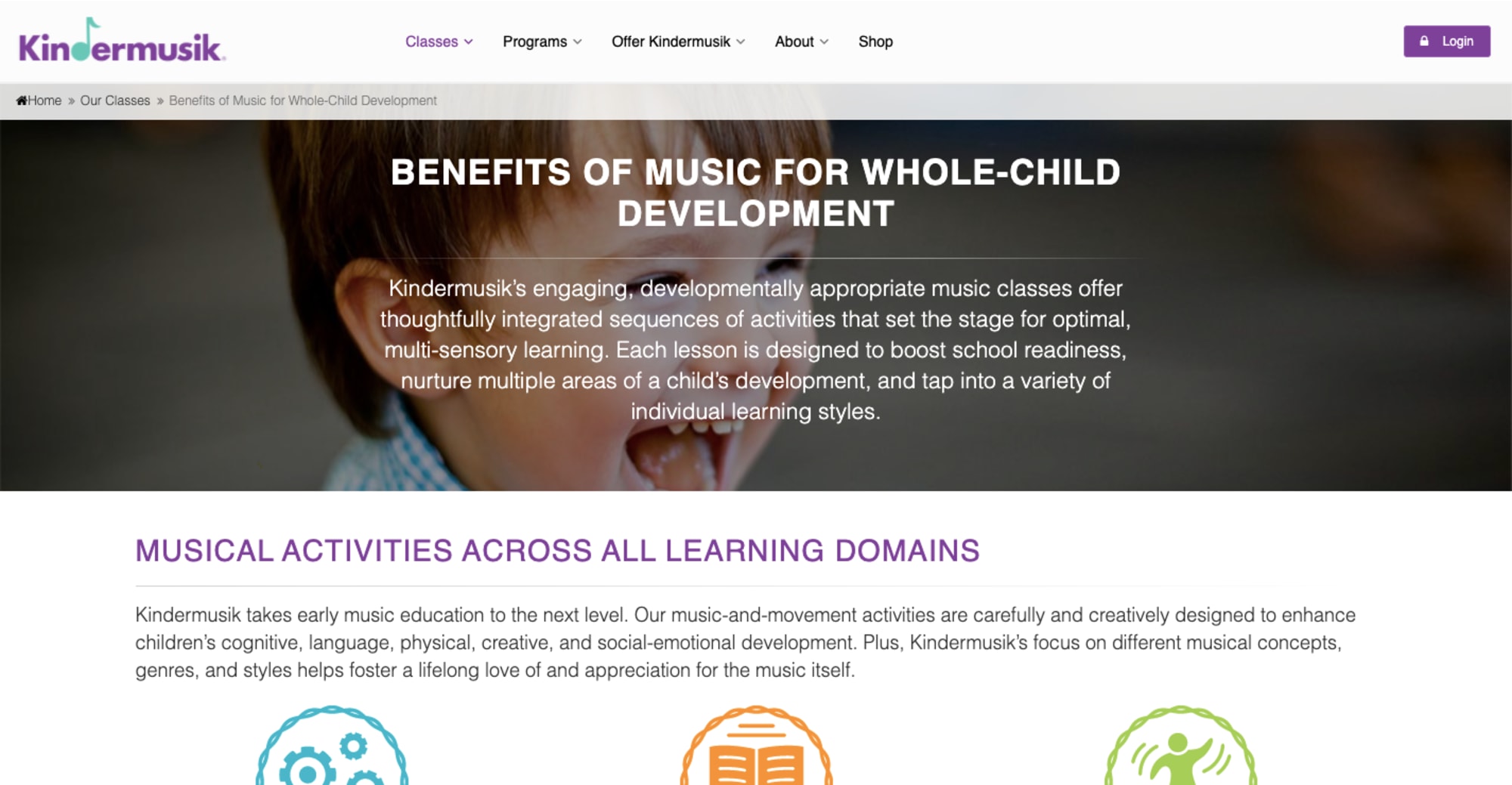
І, хоча мета цієї школи — дати дітям музичну освіту, не всі зображення на сайті «ілюструють» музику. Наприклад, на сторінці переваг є така фотографія:

Цей сайт не відтворює мелодію та звукові сигнали, але всі ми знаємо характерний звук дитячого сміху. Батьки, які намагаються вирішити, де дати своїм дітям освіту, будуть раді почути, як сміється дитина, коли вони відвідують цю вебсторінку.
Другий спосіб наблизитися до звуку в дизайні — це повністю виключити його зі сприйняття.
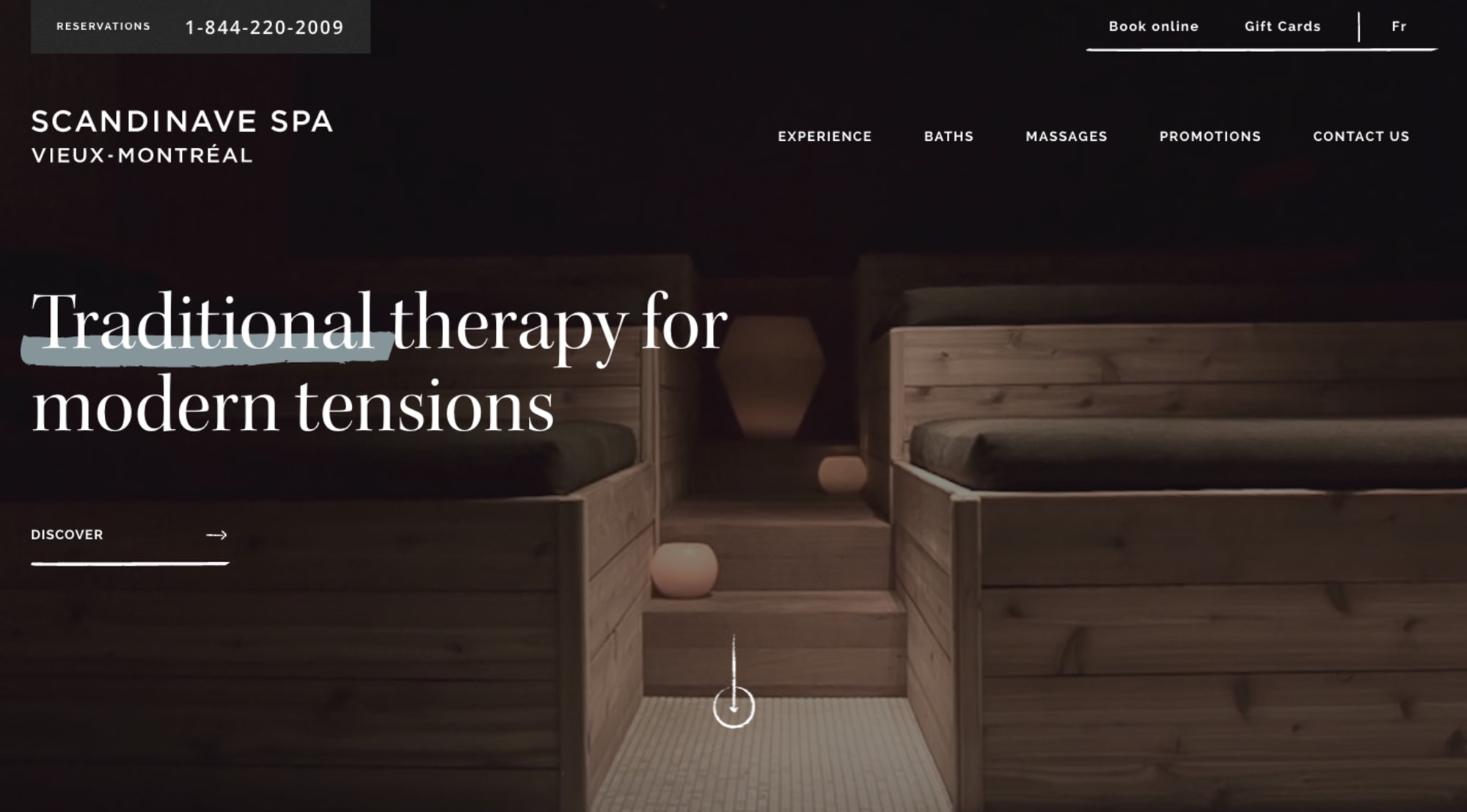
Це добре працює для таких місць, як Scandinave Spa, де клієнти приходять, щоби насолодитися самотою й тишею, уникаючи тиску суспільства, роботи, життя й так далі:

Якщо відсутність шуму робить реальний життєвий досвід таким цінним, то вибір зображень, які це ілюструють, дійсно важливий. Отже, очевидно, що на таких сайтах не буде зображень людей, що стоять навколо та говорять, не буде яскравого світла або вогнів.
Спокій найкраще описується відсутністю шумів, рухів та відвертаннями уваги.
Доктор Бенс Нана написав про парадокс кулінарного шоу в журналі Psychology Today, обговорюючи, чому так багато людей люблять дивитися, як готує хтось інший.
Дивитися кулінарні шоу — це готувати самому побічно в буквальному сенсі слова. Ми отримуємо уявні образи смаку та запаху їжі, насправді навіть не пробуючи або НЕ нюхаючи її.
Трохи розширивши аргументацію Нана: люди готові платити більше, коли бачать, як створюється те, що вони купують. Дивитися — це не те, що нам, як споживачам, зазвичай дають змогу робити виробники. Ми приходимо поїсти, а страви вже лежать у нас на тарілці. Тому в тому, що ви спостерігаєте за приготуванням їжі або напоїв, щось беззаперечно є:-).
Недостатньо використовувати статичні фотографії страв ресторану або продуктів харчування на вебсайті, якщо ви хочете зачепити чуття смаку відвідувачів.
Наприклад, на сайті Sweet Charlie на головній згори розміщене 30-секундне відео, у якому показується процес створення морозива в ролах перед тим, як воно подається в руки дуже задоволеному покупцеві.
Якщо ви коли-небудь були в магазині, де роблять роли з морозива, ви знаєте, наскільки приємно спостерігати за цим процесом особисто. Так що для вебсайту, що відтворює цей процес (і особливо для тих, хто лише здогадується, що це за морозиво) — блискучий хід.
Почуття дотику легко зобразити в інтернеті. Ми постійно бачимо його в інтернет-магазинах, які дають змогу покупцям збільшувати зображення тканин і розуміти, до чого вони хочуть торкатися або що носити.
Відмінний приклад — Anthropologie.

Для сайту збільшення масштабу картинки — це необхідний функціонал. Однак дотик не зможу встановити більш тісний зв’язок із чуттями відвідувачів. Потрібно пограти з більш різкими тактильними відчуттями:-)
Один з елементів, на якому ви можете зосередитися — це температура! Якщо є нагрівальний або охолоджувальний елемент, працюйте з ними.
Ще один елемент, з яким ви можете пограти — це відчуття або тиск людського дотику. Для цього є багато додатків, але це особливо корисно для вебсайтів, які рекламують терапевтичні послуги.
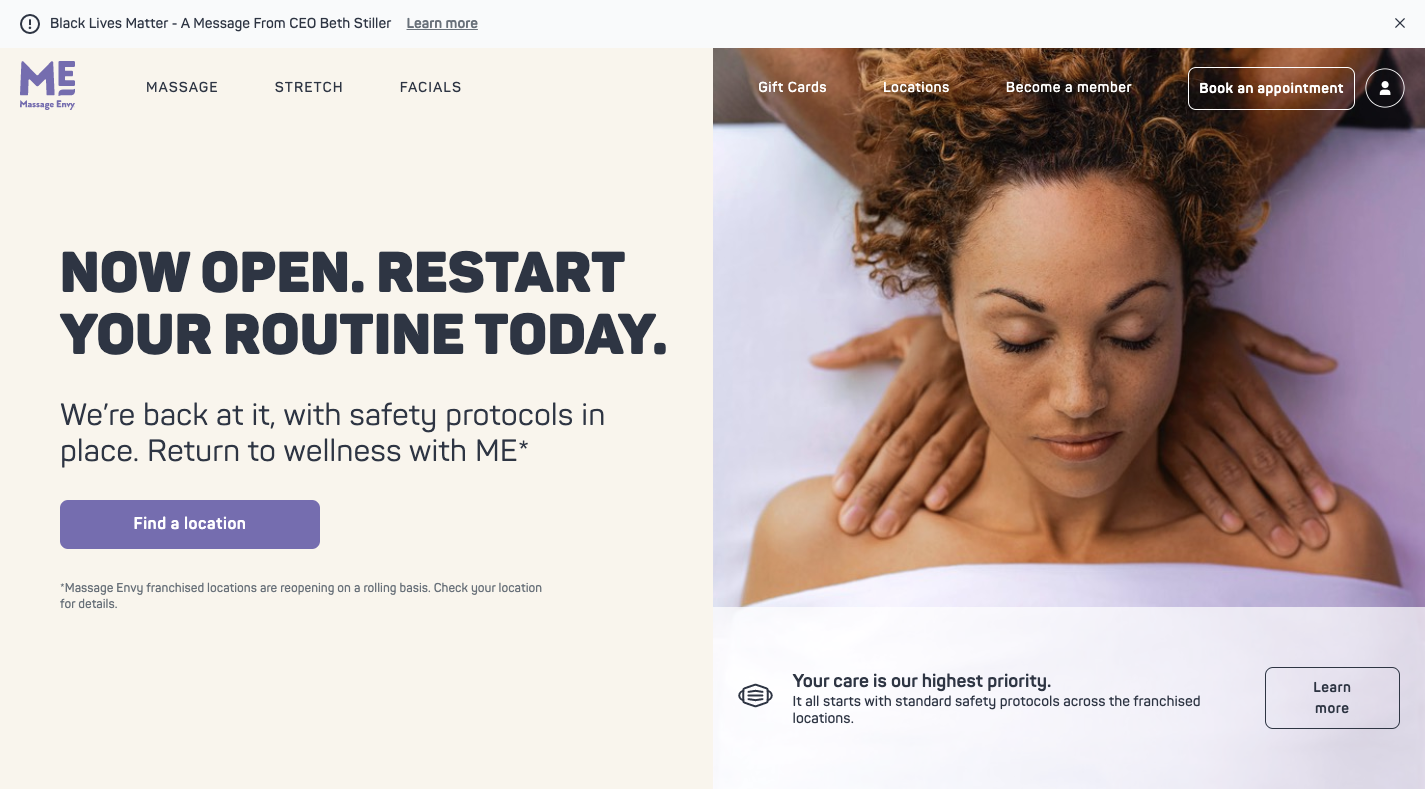
Наприклад, ось так багато спа салонів запрошують людей на свої спа-послуги:

По правді кажучи, тут, хоч і не показані порожні столи та стільці, як на більшості сайтів, але й на цьому зображенні нічого відчувати: розташування масажистки та масаж здаються несправжніми. Здається, це стокова фотографія, обрана завдяки її симетрії, кольору та привабливості.
Та все ж є способи показати реальний досвід, але водночас зробити його привабливим для вебсайту. Наприклад, Bodhi Spa використовує відео, щоби познайомити відвідувачів із різними послугами, які вони можуть випробувати (наодинці або з іншими).
У якийсь момент вони показують, як комусь роблять масаж:

Зверніть увагу на симетрію цього знімка екрану — вона хороша, коли не шкодить автентичності. Крім того, на відео показано, як клієнти почувають себе під час масажу, коли масажистка переміщує руки навколо шиї та голови жінки.
Потім відвідувачі бачать пару, що насолоджується гідротерапією: жінка бере жменю солі та кладе її в басейн, у якому вони сидять:
Копірайтер, безумовно, може передати багато позитивних емоцій, але також корисно дати змогу відвідувачам побачити на власні очі та відчути їх.
Висновок: спроба впровадити в дизайн усі п’ять почуттів одночасно призведе до сенсорного перевантаження, але вибір одного особливо сильного чуття — відмінна ідея.
Джерело: smashingmagazine.com
Якщо ви знайшли помилку, будь ласка, виділіть фрагмент
тексту та натисніть Ctrl+Enter. Дякуємо!
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
Послуги digital маркетингу для середнього та великого бізнесу. Digital стратегія. Performance маркетинг. Веб-аналітика.
Ми зосереджені на створенні креативних стратегій, бренд-комунікацій, нестандартних механік і діджиталу.
School of Digital Advertising UAMASTER – навчаємо новим цифровим дисциплінам. Переходь на сайт і знайомся з програмою курсу "Digital маркетинг"
Професійне налаштування Google Analytics 4 Коректний збір даних в GA4. Зрозуміла та корисна звітність.
Для пошуку введіть назву або слово