
UAMASTER — переможець Clutch Global Awards 2025!

Google оновлює Lighthouse: перехід до Performance Insight Audits та важливі зміни

TikTok повертається в США: аналіз подій та уроки для маркетологів

14 хвилини
Progressive Web Apps (PWA) — это одна из самых горячих тенденций в веб-разработке, все больше людей хотят узнать об этой концепции. В этой статье попытаюсь объяснить технологию PWA (прогрессивного веб-приложения) таким образом, чтобы это было понятным не только для ИТ-специалистов, но и для тех, кто заинтересован быть в теме новых тенденций веб-индустрии.
Если посмотрите на красочные квадраты на главном экране своего смартфона, то теперь они будут называться «нативными» или «родными приложениями». «Нативные» они потому что разработаны для операционной системы вашего смартфона (будь то iOS или Android).
Прогрессивное веб-приложение (PWA) — это веб-сайт, который выглядит и ведет себя так же, как мобильное приложение, что означает, что его можно добавить на главный экран смартфона, отправить push-уведомления, получить доступ к аппаратным средствам устройства и работать в автономном режиме. Да, вы правильно прочли. Progressive Web App работает так же гладко в неустойчивом соединении или при отсутствии сети, так как это было бы с полным доступом в интернет.
Как же браузер может открыть веб-сайт, не имея доступа к интернету, спросите вы? Верите или нет, ваш браузер теперь способен на многие интересные функции, которых вы бы не ожидали всего пару лет назад.
Сайты, подобные whatwebcando.today, способны анализировать API вашего браузера и показывать, какие из функций, изначально доступные на мобильных устройствах, также поддерживаются браузером. Попробуйте и будете удивлены. Версия Chrome (57) в моем примере поддерживает 27 из 36 функций.
Допустим, мой браузер поддерживает все эти функции — отлично. Но у меня так много нативных приложений на смартфоне, которые я использую каждый день, я не могу просто бросить все это и переключиться на PWA. Но, вероятно, и здесь мы ошибаемся.
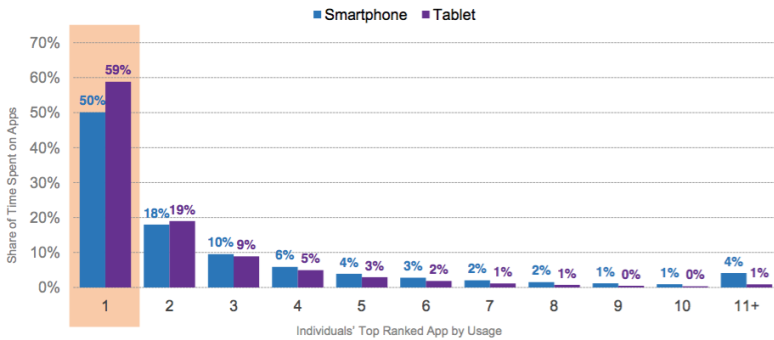
Исследование, проведенное в 2015 году marketingland.com, показало удивительную статистику — мобильные пользователи тратят 80% времени на своих устройствах, используя только три приоритетных нативных приложения.
Доля времени, проведенная в приоритетных приложениях, различных пользователей

Значит, есть большой шанс, что множество нативных приложений, не использовались с давних пор. Приходится проходить процедуру скачивания, а в дальнейшем удаления приложений, что не прошли ваш краш-тест или стали не актуальны для вас со временем. Приоритетными для большинства из нас остаются несколько мобильных приложений, такие как Facebook, Instagram, почтовое приложение или другие.
Количество скачиваемых нативных приложений из года в год падает. За последние годы оно упало на 20% и эта цифра продолжает увеличиваться. В 2016 году число скачиваемых приложений стало меньше, чем число удаленных.
Среднее количество нативных приложений, устанавливаемых в месяц
Другим недостатком мобильных приложений является то, что эти приложения нужно искать. Будь то App Store или Google Play, чтобы загрузить приложение из магазина нужно, прежде всего, найти его там (что означает, что нужно точно знать, что ищете, иначе вам придется перепробовать десятки приложений, чтобы найти то, которое вас устроит). Нажать на «Загрузить», согласиться на условия, дождаться загрузки приложения, а далее и его установки… К тому времени, как все закончится, вы можете легко забыть, что вы искали и для чего.
Прелесть Progressive Web App в том, что его очень легко обнаружить, как обычный веб-сайт — вы загуглили его, щелкнули ссылку, чтобы открыть, и все, у вас есть приложение на устройстве, готовое к показу. При этом браузер сам предложит вам добавить иконку на рабочий стол. Если вы согласны с этим, вы увидите значок своего приложения на главном экране телефона, мирно находясь рядом с родными приложениями. Теперь вы можете запускать PWA так же, как и мобильное приложение — с приятной заставкой, распознаванием ориентации и т. д.
Вес приложения — еще один немаловажный фактор. Средний вес нативного приложения составляет около 25 Мб. Некоторые из них откормились. Чем больше появляется различных сервисов, тем больше приложений теснятся в наших смартфонах и не всегда для всех них достаточно места.
Средний вес Progressive Web Apps — всего 2Мб.
Итак, Progressive Web App — это сайт, который:
При этом его преимущества перед нативными приложениями:
Согласитесь, такие сильные стороны Progressive Web Apps заставляют задуматься о том, что нативные мобильные приложения вскоре будут обречены.
Важно понять, что «прогрессивные веб-приложения» — это не инфраструктура или язык программирования. Это больше похоже на набор требований, которые веб-приложение должно удовлетворять, чтобы должным образом функционировать как прогрессивное. Это способность веб-приложений совмещать в себе способности нативных мобильных приложений и сохранять при этом преимущества сайта.
Давайте посмотрим, как PWA может функционировать в качестве собственного мобильного приложения.
Это минимальный набор HTML, CSS и JavaScript, необходимых для отображения главной страницы приложения. Когда вы заходите в Интернет и открываете веб-сайт, вы дожидаетесь загрузки всей главной страницы, и это включает в себя не только динамический контент страницы, но и все изображения, шрифты, таблицы стилей, JavaScript, используемые на странице, – и большинство из них остаются неизменными независимо от того, сколько раз вы открываете сайт. Так почему бы не кэшировать все это?
Когда PWA запускается впервые, оно помещает все статические ресурсы и оболочку приложения в кэш. В следующий раз, когда приложение будет запущено, оно подтянет статическую информацию приложения непосредственно из кэша, что значительно улучшит время, которое потребуется пользователю, чтобы он увидел драгоценные пиксели на экране. Если вы когда-либо пытались открыть веб-сайт в 3G-соединении, вы поймете, что я имею в виду.
Это, возможно, самая мощная вещь, на которую способны PWA. Они могут кэшировать не только статические компоненты оболочки приложения, но и целые ответы из GET-запросов.
Предположим, вы вчера посетили новостное PWA, чтобы прочитать новости. Если вы откроете его сегодня, мгновенно получите новостной канал вчерашнего дня, пока приложение загружает новый контент в фоновом режиме, динамически внедряя его в канал, который вы уже просматриваете. Если вы не можете получить свежий контент, например, потому, что находитесь в автономном режиме, то останетесь со вчерашним каналом, но по крайней мере не получите никаких ошибок.
Существует несколько алгоритмов кеширования, которые возможно реализовать, выбор зависит от цели приложения.
| Cache with fallback to Network | Network with fallback to Cache | Cache and Network race |
| «Кэш с резервом для сети» Используйте, если вы создаете автономное первое приложение. Если ответ уже находится в кэше, он будет передан пользователю, и онлайновый запрос никогда не будет выполнен. Если ответ еще не кэширован, приложение попытается загрузить его онлайн и затем поместить в кэш. Этот подход следует использовать для контента, который изменяется очень редко или не изменяется вообще. | «Сеть с откатом к кэшу» Это подход, при котором онлайн-пользователи всегда получают актуальную онлайн-версию, а автономные пользователи получают кэшированную версию. Используйте его для ресурсов, которые часто обновляются. | «Кэш и сетевая гонка» Это когда вы ищете ответ в кеше, одновременно запрашивая онлайн-контент. Сначала вы показываете кешированный ответ пользователя, а затем заменяете его новым контентом сразу после его появления или добавляете новый контент поверх кэшированных страниц, таких как Facebook и Twitter. |
Независимо от того, какой шаблон используется, всегда возможен случай, когда ответ не кэшируется и не может быть получен в режиме онлайн. В этом случае обслуживается статическая HTML-страница (которая также кэширована как часть оболочки приложения), которая скажет что-то изящное, чтобы успокоить пользователя, например «Извини, чувак, твой кэш пуст и интернет не работает”. Это способ сообщить пользователю, что что-то пошло не так и нет возможности обслуживать этот конкретный контент в данный момент. Это сделает приложение отказоустойчивым и сделает его работоспособным даже во время апокалипсиса.
Офлайновая поддержка чрезвычайно важна, но чтобы успешно заменить нативное приложение, PWA должно выглядеть и вести себя как нативное приложение. Это достигается с помощью файла manifest.json, который содержит JSON-форматированные свойства приложения, такие как имя, URL главной страницы, значки для различных разрешений, цвета заставки, ориентация устройства и т.п.
{
"name": "Название приложения",
"short_name": "Краткое имя",
"icons": [{
"src": "images/icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
}, {
"src": "images/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{…},
{
"src": "images/icons/icon-256x256.png",
"sizes": "256x256",
"type": "image/png"
}],
"stert_url": "/index.html",
"display": standalone",//browser? minimal-ui, fullscreen
"background_color": "#3E4EB8
"display": "2F3BA2
}Если вы дважды открываете приложение на мобильном устройстве, по крайней мере, 5 минут между посещениями, вам будет предложено установить его на устройстве, о чем мы уже писали выше (при условии, что манифест на месте, конечно).
Все кэширование, о котором было сказано, выполняется небольшим помощником браузера под названием «Service Worker», который по сути является ничем иным, как файлом JavaScript, который находится в приложении, но выполняется в отдельном процессе, а это значит, что он не будет завершен при закрытии приложения в браузере (или даже самого браузера). После регистрации на главной странице приложения, Service Worker кэширует статическую информацию в оболочке приложения и начинает обрабатывать запросы, отправленные приложением, кэшируя и обслуживая ответы на основе логики, запрограммированной в ней.
Помимо кэширования, Service Worker может отправлять уведомления, push-сообщения, синхронизировать локальный кэш с удаленным хранилищем данных в фоновом режиме.
Несмотря на то, что Service Worker позволяет вам кэшировать все ресурсы вашего сайта почти мгновенно после загрузки, первое впечатление имеет огромное значение. Если первая загрузка занимает более 3 секунд, последнее исследование DoubleClick показывает, что более 53% всех пользователей уйдут.
Одно из самых существенных преимуществ веб-сайта — почти незаметный вход — то есть, никакой установки и почти мгновенная загрузка. Пользователь всегда на расстоянии одного клика. Такую возможность для сайта дает технология AMP (Accelerated Mobile Pages) — это страницы с ускоренной загрузкой, AMP обеспечивает отличную производительность при загрузке страниц для пользователей, просматривающих контент в мобильной сети, что чрезвычайно важно для ограниченных или неустойчивых сетей и быстро воспроизводит содержимое перед пользователями.
Чтобы получить ускоренный пользовательский опыт, следует обратить внимание на ограничения, присущие AMP. Они не смогут быть полезны, если нужны высокодинамичные функции, включающие в себя push-уведомления, веб-платежи или другой функционал, что требует дополнительного Java скрипта. Так как AMP-страницы подаются из AMP кэша, нет возможности получить преимущества PWA, которые работали бы с первого клика. С другой стороны, PWA не такие быстрые, как AMP.
|
AMP |
PWA |
| Моментальная загрузка | Продвинутые характеристики платформы |
| Оптимизированное открытие | Высокая динамичность |
| Нет пользовательских скриптов | Медленная загрузка |
| Контент статичен | Сложнее внедрить |
Итак, сегодня концепция Progressive Web Apps также может рассматриваться как логическое продолжение технологии Accelerated Mobile Pages. До сих пор эти способы были в конфликте. Но появилась возможность использования сочетаний AMP и PWA. Технологии и способы сочетания этих двух концепций отлично описывает статья Пола Бакауса, разработчика в команде Google AMP.
Пытаясь держаться подальше от фрагментов кода, мы постарались открыть понятие PWA шире. А здесь небольшая подборка, где вы сможете узнать больше о разработке Progressive Web Apps:
С развитием концепции PWA, веб-разработчики смогут быстро создавать и развертывать приложения, которые выглядят и работают одинаково хорошо на всех платформах, в то время как пользователи приложений получат мгновенный доступ к своим любимым веб-ресурсам в виде мобильных приложений. Которые, в то же время, более эффективные, меньше по размеру, мгновенно обнаруживаются и всегда обновленные.
Татьяна Сабадышина, SEO-специалист UAMASTER
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
Послуги digital маркетингу для середнього та великого бізнесу. Digital стратегія. Performance маркетинг. Веб-аналітика.
Ми зосереджені на створенні креативних стратегій, бренд-комунікацій, нестандартних механік і діджиталу.
School of Digital Advertising UAMASTER – навчаємо новим цифровим дисциплінам. Переходь на сайт і знайомся з програмою курсу "Digital маркетинг"
Все, що маркетологу необхідно знати про веб-аналітику у 2023 році
Професійне налаштування Google Analytics 4 Коректний збір даних в GA4. Зрозуміла та корисна звітність.
Для пошуку введіть назву або слово