
Як розширити охоплення з reverse location targeting у Google Ads

Оновлення в DV360: зміна назви Adloox, покращення звітів YouTube

Як покращити ROAS у Performance Max

8 хвилин
Мы уже столько раз говорили о том, что более 50% пользователей заходят на ваш сайт с мобильного устройства, и сайт должен быть mobile friendly, что повторяться нет смысла. Однако, многие компании до сих пор сталкиваются с низкими мобильными конверсиями. Почему такое происходит, и что с этим делать?
Одна из главных причин – плохой сайт. Вот такое простое объяснение. Навигация неудобная, грузится очень медленно. Кто захочет ждать, пока все загрузится, да еще на смартфоне?
Тут есть два решения. Например, просто создайте новый сайт.
Не у всех есть такая возможность. Поэтому второе решение: проанализируйте существующий сайт, переосмыслите его цели и переделайте под насущные задачи.
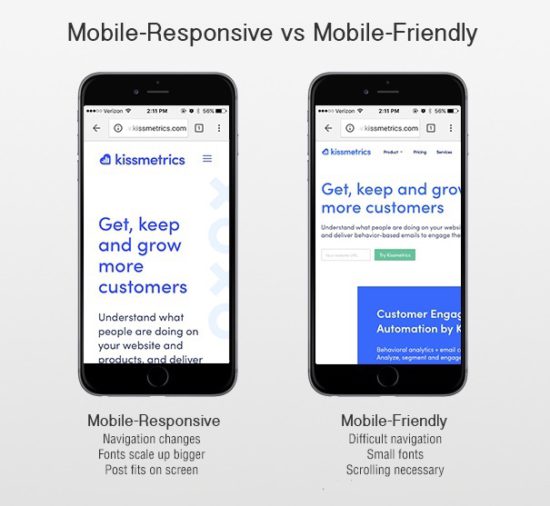
Многие сайты утверждают, что они «дружественны к мобильным устройствам». Однако это не всегда так.
Реальность такова, что большинство сайтов на самом деле не являются дружественными к гаджетам. Их стало легче просматривать на мобильных устройствах.
На данный момент эксперты выделяют три разных термина для того, чтобы описать как сайты показываются на мобильных устройствах: созданные специально для мобильных устройств, оптимизированы под мобильные устройства и дружественны к мобильным устройствам.
К сожалению, последний вариант – это вариант, наиболее используемый сайтами, которые хотят добавить мобильные функциональные возможности в десктопный вариант. Причина? Это быстро и дешево.

К сожалению, уменьшение пользовательского интерфейса на меньшем экране фактически не помогает мобильному удобству.
Но такие штуки стоят вам конверсий. Потому что, мобильность (или отсутствие) сайта влияет на SEO. Еще раз повторимся, что мобильные сайты будут приоритетными по сравнению с обычными сайтами, когда они появятся в результатах поиска Google. Потерянный трафик равен потерянным конверсиям.
Многие представители компаний недовольны тем, что мобильные версии не всегда эстетически привлекательны. Они, скорее, похожи на комически уменьшенные версии обычного сайта, в которых сложнее ориентироваться.
Что-то вроде этого персонажа с усохшей головой.

Согласно Adobe, 38% мобильных пользователей перестанут взаимодействовать с веб-сайтом, если контент или макет непривлекательны. И 65% считает «самым важным аспектом» именно привлекательность, когда речь идет о потреблении контента на мобильных устройствах.
Итог: «Мобильные устройства» убивают ваши конверсии.
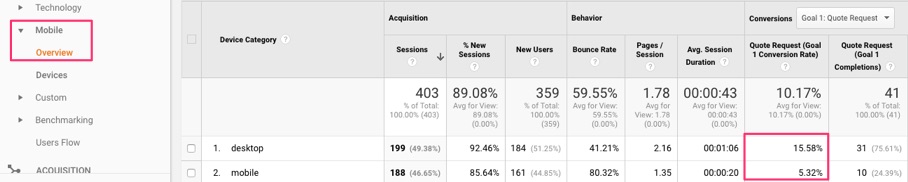
Если вы хотите убедиться в этом сами, то необходимо проверить вашу аналитику. Если она выглядит вот так, это плохо.

Разница в три раза означает, что вы теряете в 3 раза от потенциальных клиентов или продаж на мобильных устройствах, которые могли бы быть у вас уже сегодня.
Что с этим делать? Начните с простой оценки.

Например, с дизайна:
Если ваш мобильный сайт не оправдывает ожиданий, вам нужно пересмотреть, стоит ли создавать новый мобильный сайт или постараться оптимизировать для мобильных устройств данный.
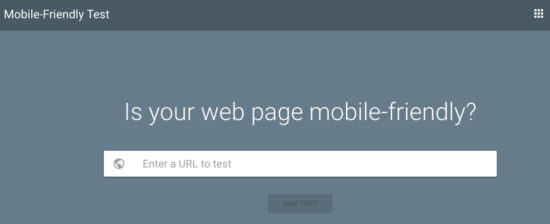
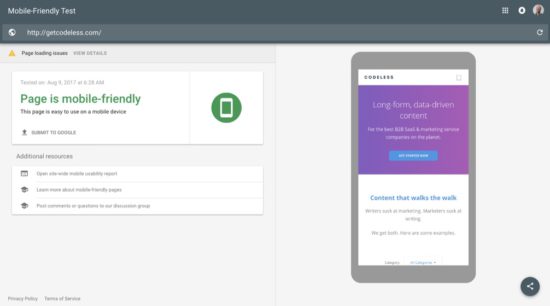
Если вы хотите увидеть, как Google, ориентированный на мобильные устройства, считает ваш сайт, попробуйте использовать свой мобильный тестер сайта .

Зеленый – это хорошо.

Вы также можете использовать Responsinator, чтобы дважды проверить свои результаты. Он также будет просматривать, как ваш сайт выглядит на нескольких устройствах.

Если вы видите слишком много красного в инструментах выше, попробуйте сделать следующее.
Если вы не уверены, что ваш сайт действительно дружелюбен к мобильному телефону (читайте: mobile-responsive), у вас есть несколько вариантов.
Если ваш сайт был создан путем выбора шаблона или темы из стороннего программного обеспечения веб-сайта, вы можете его настроить для мобильных пользователей.
Например, если вы используете WordPress, вы можете использовать отдельный дизайн для своей мобильной темы, отличающийся от главной темы. Это позволяет вам предоставлять разные пользовательские впечатления, а не просто делать меньшую версию вашего основного дизайна. В WordPress есть множество любопытных плагинов, но не переусердствуйте с ними. Часто они наносят ущерб вашей скорости сайта.
Многие веб-сайты слишком медленны на мобильных устройствах. Даже если вы не слишком сильно настраиваете дизайн или базовую подумайте над изменениями, которые сделают ваш мобильный сайт более быстрым и более удобным.
Это может включать следующие шаги:
Проверить скорость вашего мобильного сайта можно при помощи Google инструментов.

Вы можете запускать тесты, чтобы точно увидеть, где люди сталкиваются с проблемами на вашем веб-сайте. У вас есть шаги воронки для проверки. Вы даже можете выполнить тесты A / B. Определенный процент посетителей будет снижаться на каждом шаге. Отчет о воронке также может быстро определить эти проблемные области. Кроме того, вы можете создать новую воронку и сегментировать результаты по категориям устройств. Таким образом, вы сможете определить разницу в конверсиях и коэффициенте конверсии.
Возможно, пользователи посещают ваш веб-сайт с мобильных устройств. Но это не делает его мобильным. Проверьте ваш трафик, видимость, опыт работы с клиентами и конверсии. Затем запустите свой сайт с помощью простых инструментов, чтобы определить, что не так, и что нужно исправить.
Возможно, вы не сможете изменить свой сайт. Перепроектируйте фрагменты вашего текущего сайта. Вы можете использовать реальные мобильные шаблоны и макеты. Даже замените кусочки вашей воронки лучшими инструментами. В любом случае что-то делать с плохим мобильным сайтом лучше, чем не делать ничего.
Якщо ви знайшли помилку, будь ласка, виділіть фрагмент
тексту та натисніть Ctrl+Enter. Дякуємо!
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
Послуги digital маркетингу для середнього та великого бізнесу. Digital стратегія. Performance маркетинг. Веб-аналітика.
Ми зосереджені на створенні креативних стратегій, бренд-комунікацій, нестандартних механік і діджиталу.
School of Digital Advertising UAMASTER – навчаємо новим цифровим дисциплінам. Переходь на сайт і знайомся з програмою курсу "Digital маркетинг"
Професійне налаштування Google Analytics 4 Коректний збір даних в GA4. Зрозуміла та корисна звітність.
Для пошуку введіть назву або слово