
Google про вплив кодів статусу 503 на SEO

Google відповідає, чи впливає наявність двох сайтів на рейтинг

Геймплан Google від ШІ: як він впливає майбутнє SEO

2 хвилини
Напоминаем, что 21 апреля 2015 года в поисковый алгоритм Google будет включен фактор дружественности сайта к мобильным устройствам, который компания ранее объявила в своем блоге.
«Mobile-friendliness»(адаптированность сайта под мобильные устройства) – новый алгоритм будет касаться мобильного поиска на всех языках, по всему миру, а его полноценное внедрение может занять от нескольких дней до недели.
«Фактор mobile-friendly будет rel=”nofollow”иметь больше влияния на результаты поисковой выдачи Google, чем обновления Panda и Penguin» – об этом заявила специалист отдела качества поиска Google Зинеб Аит Бахаджи (Zineb Ait Bahajji) на конференции SMX в Мюнхене.
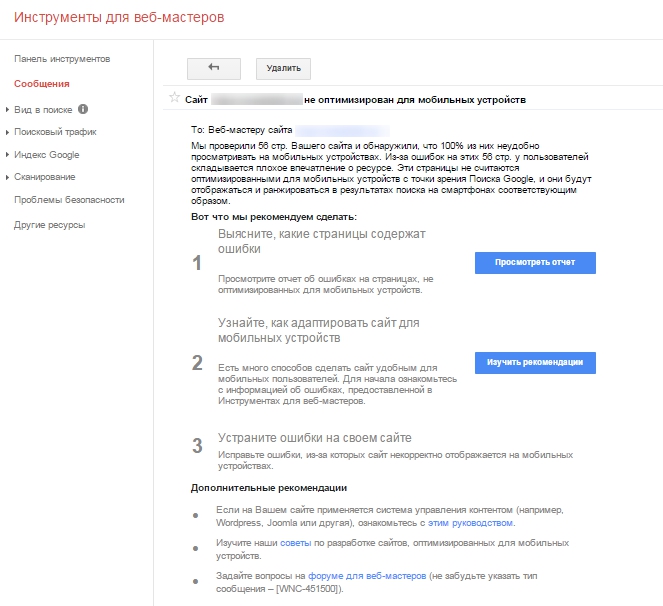
Если ваш сайт не адаптирован под мобильные устройства, то в Google Webmasters приходит уведомление:



Google рекомендует веб-мастерам ознакомиться с материалом о том, какие именно сайты в компании признают адаптированными для мобильных устройств.
Рекомендуем
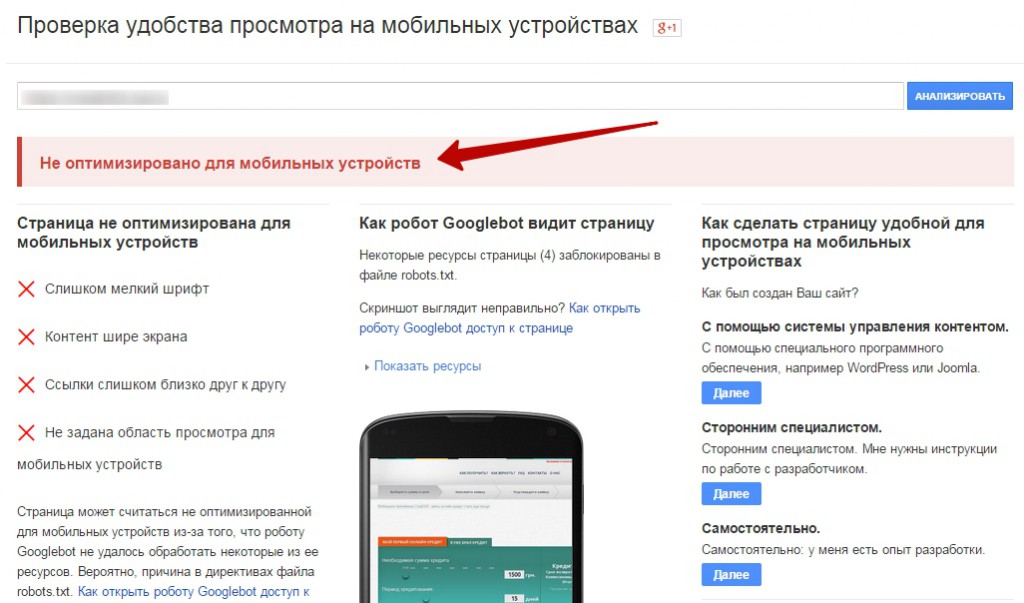
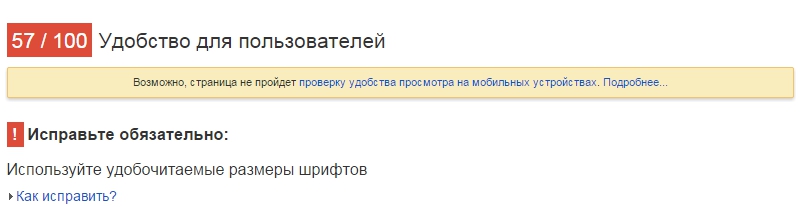
Проверить мобильную версию сайта на оптимизацию «10 шагов для оптимизации загрузки сайта на мобильных устройствах».
2 часть – “Ускоряем загрузку мобильной версии сайта”
Проверка мобильной версии сайта на скорость загрузки сервисами TestMySite, Webpagetest , Lighthouse.
Сергей Логвин, специалист отдела поисковой оптимизации
Якщо ви знайшли помилку, будь ласка, виділіть фрагмент
тексту та натисніть Ctrl+Enter. Дякуємо!
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
performance_marketing_engineers/
Послуги digital маркетингу для середнього та великого бізнесу. Digital стратегія. Performance маркетинг. Веб-аналітика.
Ми зосереджені на створенні креативних стратегій, бренд-комунікацій, нестандартних механік і діджиталу.
School of Digital Advertising UAMASTER – навчаємо новим цифровим дисциплінам. Переходь на сайт і знайомся з програмою курсу "Digital маркетинг"
Професійне налаштування Google Analytics 4 Коректний збір даних в GA4. Зрозуміла та корисна звітність.
Для пошуку введіть назву або слово
Повідомити про помилку
Текст, який буде надіслано нашим редакторам: